DepGraph
And now for something completely different.
The last few years I have been writing more and more React code (in Typescript, of course). It took me a while to understand the functional aspects of it - why do I need map() to loop??? - but once I "got" those, I was sold. I now try to apply more of these functional aspects to my day-to-day programming.
But you'll notice that all of the tools on this site are, in fact, Windows desktop utilities - or Console Apps. (Or PowerShell scripts, OK, OK). To be more specific: Windows Forms desktop apps, i.e. not WPF. I've made (or converted into) desktop utilities in Windows Forms on .NET 8 and I have to say: the experience is not great. Windows Forms has all kinds of issues with "High DPI Monitors" and, well, it just feels old-fashioned. This contrasts just so much with the flexibility HTML offers (grid! flexbox!), and the ease with which you can set up a relatively complex app in React.
Tauri
Then I read about Tauri one day - I think on Twitter X. I investigated and was intrigued. They promise a modern, sleek, lightweight method to run web apps on the Desktop - not only on Windows, but also on the Mac and even Linux. (Spoiler: I tried and it actually works. I can use the same source code to produce - separate - executables for Windows, Mac and Linux. The Linux one even works in WSL on Windows! Consider my mind blown).
I had been experimenting with an application I called DepGraph. It reads a Visual Studio Solution file (.sln) and displays the interdependencies of all projects in it interactively - you can hover overprojects and dependencies and configure some options, so the HTML is not entirely trivial: it contains some Javascript and CSS.
Originally, it was a .NET app that produced HTML and used the CefSharp in-app Browser to display it. Which turned out to be cumbersome. Most of the time it was easier to just produce HTML from the solution file using a console app and then open the HTML in a browser.
Below is the resulting project. There's a Lib that does the parsing and that produces the HTML; a console app that uses the library to save the HTML; a desktop app that uses the CefSharp Browser to display HTML. Pretty complicated for something so simple!

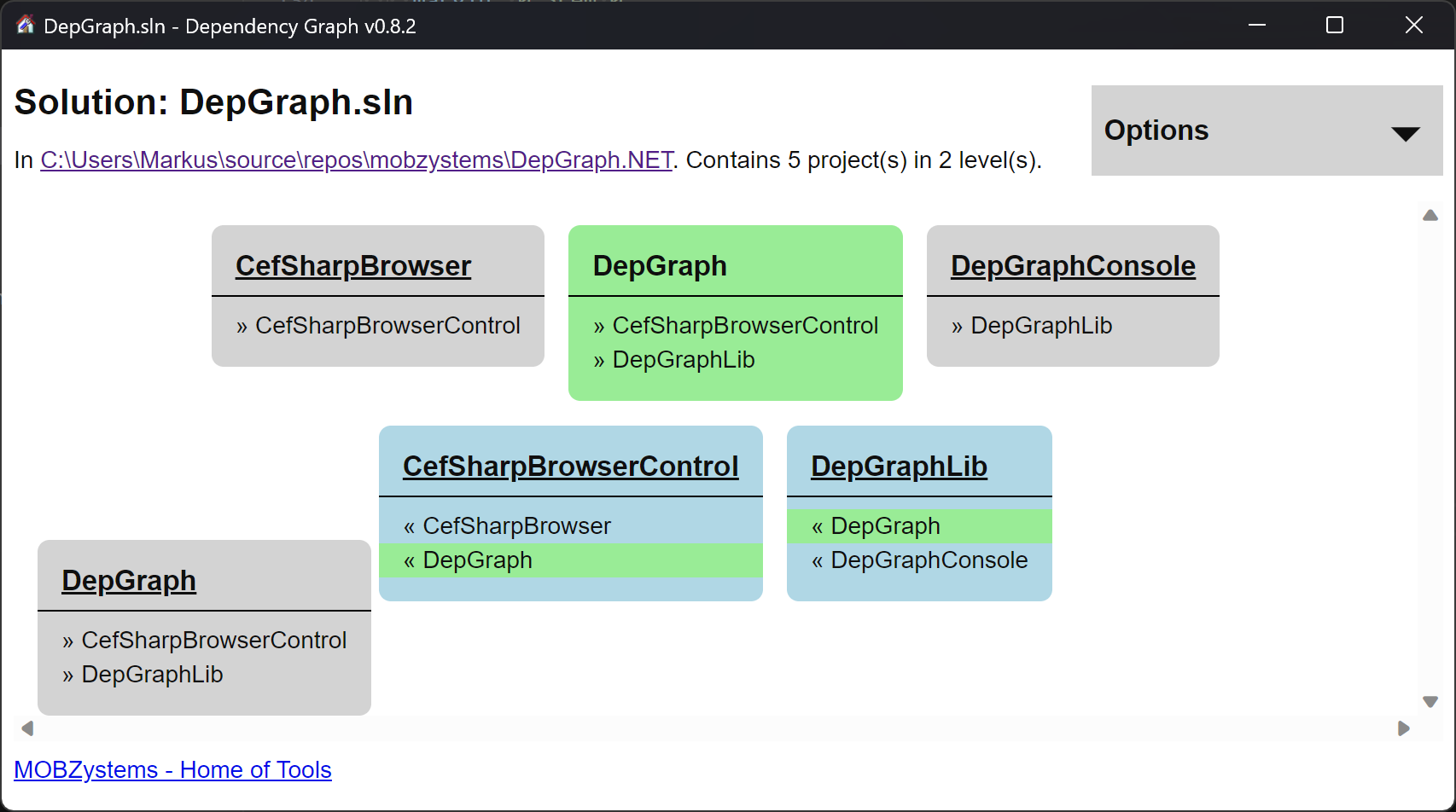
But the screenshot above is not from the project. It's from a tool with the same name that I wrote as a test project for Tauri. The clincher? The tool consists of a 9 MB (!) native Windows executable, which you can download below.
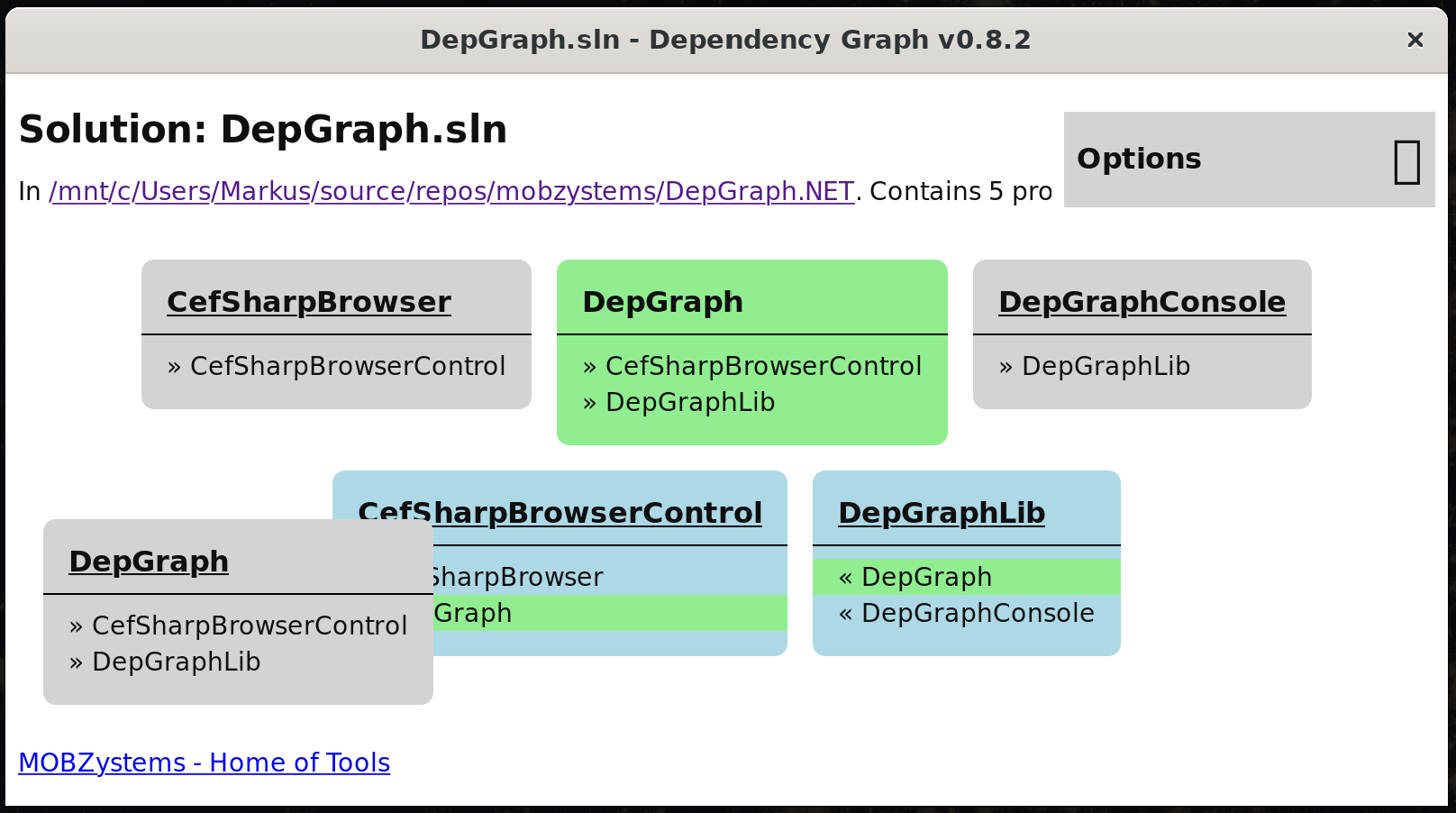
And here is a screenshot of the same app running on the Windows Subsystem for Linux (WSL) on my machine. It's functionally identical!

Rust
It's a bit of a paradigm shift, because Tauri is based on Rust, a functional programming languages with a lot of enthusiastic fans. I don't speak Rust (yet?) but in order to write Tauri apps, you don't need to. Tauri is a bridge between the Windows/Mac/Linux desktop and web technology, like Electron, only much leaner and more granular - you choose exactly which parts of the Tauri eco-system you want to use and how.
And I just love it. if you have a chance, give it a try yourself! I'm sure there will be a lot more Tauri on this site in the future.
DepGraph
That's enough about Tauri. Let's talk about DepGraph itself. Thanks to Tauri the Windows app is less than 10 MB heavily optimized native 64-bit code. Just download the executable, save it anywhere and double-click it. First, it will show a empty screen with a link to open a solution file (extension .sln). Once you do, the projects in the solution will be displayed - if they have any dependencies, or other projects depend on them. When you hover over a project or one of its dependencies, it will highlight all over, showing you at a glance how projects depend on each other. The collapsible Options menu has some basic settings. That's about it. I haven't used it often, but when figuring out a complex solution, DepGraph can come in real handy.
Oh, and it checks for updates on startup.
Download DepGraph
Happy with this tool? Consider buying us a cup of coffee